Ultima Guida su Come Creare Un'Immagine di Sfondo in HTML
Il design estetico di un sito web influenza il modo in cui gli utenti interagiscono con esso. I siti possono diventare più coinvolgenti e visivamente accattivanti utilizzando immagini di alta qualità. Tuttavia, è necessaria una conoscenza approfondita dei sistemi di programmazione per integrare le immagini in modo appropriato, principalmente quando vengono utilizzate come informazioni di base. Ad esempio, sapere come aggiungere un'immagine come sfondo in html può rendere più accattivante una pagina web noiosa. D'altro canto, scoprire come creare un'immagine di sfondo in html potrebbe portare a opzioni più fantasiose. Questa sezione esaminerà i passaggi di base su come creare un'immagine di sfondo in html, rendendo più semplice l'uso del codice HTML e CSS di base per includere sfondi fotografici nelle pagine web.
Parte 1. Perché Imparare a Creare Un'Immagine di Sfondo in HTML
Sapere come creare un'immagine di sfondo per la home page di un sito è essenziale per gli sviluppatori web. Sono importanti nello sviluppo web in quanto aiutano a creare un sito web più attraente e brandizzabile, aumentano la facilità d'uso di un sito lasciando così agli utenti una percezione positiva verso il marchio o il contenuto, forniscono flessibilità e unicità nel design, evidenziano punti di importanza e aiutano gli elementi chiave attraverso la creazione di punti focali, personalizzano in base al tema in base all'intento. Capire come creare un'immagine di sfondo per un sito web ci consente di coinvolgere le persone e migliorare visivamente l'intera esperienza del loro sito web.
Parte 2. Come Usare le Immagini di Sfondo in CSS
Le immagini di sfondo in CSS possono conferire stile visivo e individualità alle tue pagine web. Con una selezione di linee di codice, gli utenti possono creare uno sfondo personalizzato che corrisponda al design del tuo sito web. In questa sezione, ti guideremo in modo approfondito attraverso le fasi di come utilizzare l'immagine di sfondo in CSS.
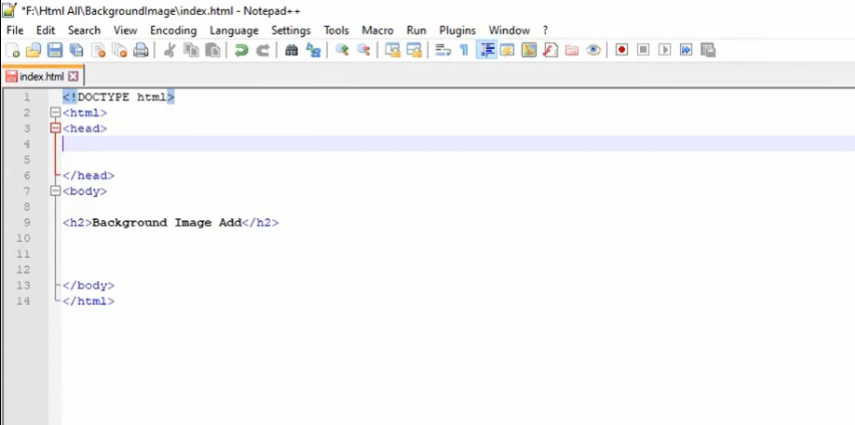
1. Avvia un nuovo documento HTMLPer prima cosa, apri un nuovo documento HTML. Includerà il contenuto della tua pagina. Includi sia il tag iniziale che quello finale . Idealmente, dovrebbero essere aggiunti i componenti head e body. L'head contiene informazioni relative alla pagina, mentre il body contiene contenuto visualizzabile.

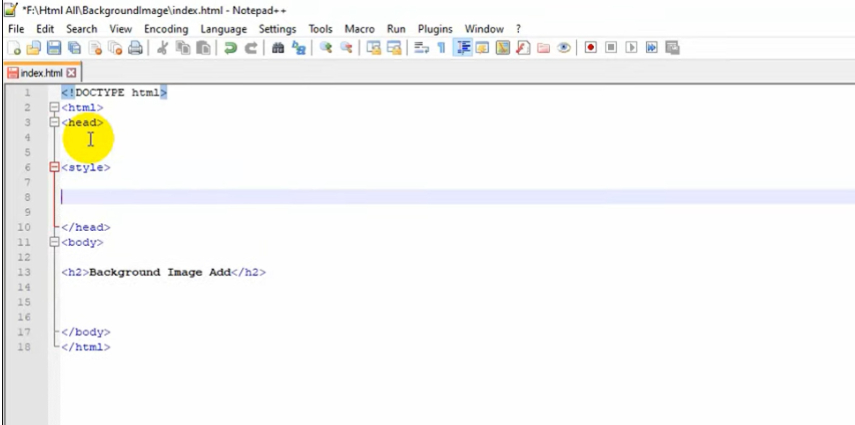
Inserisci il tuo codice di stile nella sezione head. È qui che inseriremo le istruzioni di stile CSS per formattare la pagina. Il tag di stile include tutti i CSS.

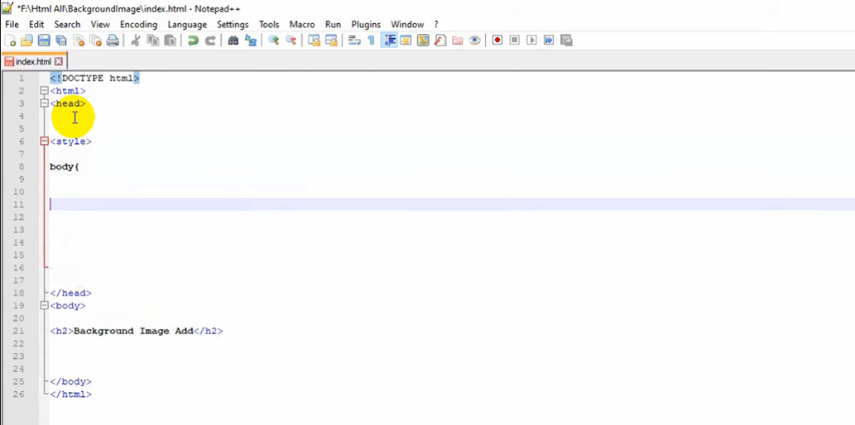
Per aggiungere un'immagine di sfondo, dobbiamo prima selezionare una caratteristica a cui applicarla. Inizia scrivendo body per scegliere l'elemento body. Dopo la parentesi di apertura, premi invio per procedere alla riga seguente

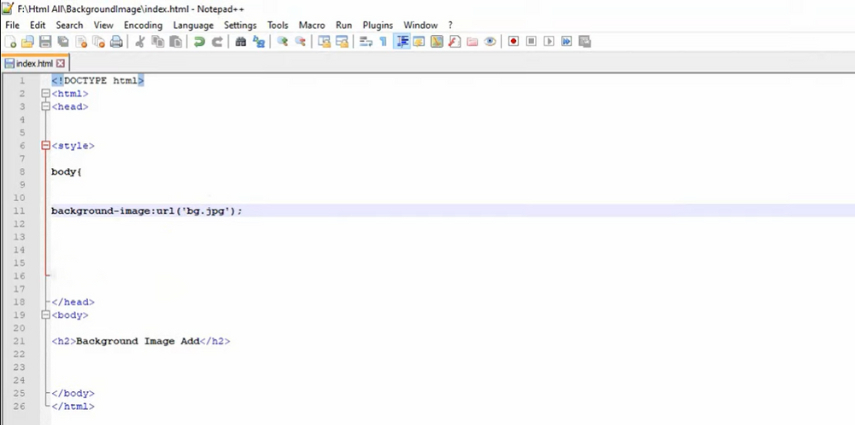
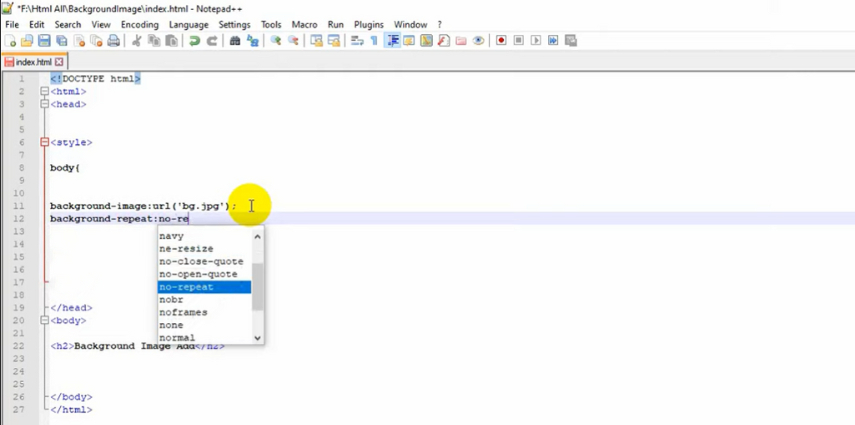
Ora, possiamo creare il codice immagine reale. Inserisci background-image: url('path/to/image.jpg'). Si riferisce alla posizione dei dati della tua fotografia. Puoi utilizzare un file all'interno della cartella del progetto specificandone il percorso nel file CSS. In alternativa, puoi connetterti a un'immagine situata all'esterno della cartella in cui è posizionato il progetto utilizzando il suo URL completo. Assicurati che il percorso sia corretto!

Ci sono diverse possibilità per come verrà visualizzata la tua immagine. Per creare una sequenza di sfondo ripetuta, usa 'background-repeat: repeat'. Divide l'immagine in due direzioni in modo da coprire la sezione. Per una singola immagine non piastrellata, usa 'background-repeat: no-repeat'; questo visualizza l'immagine una sola volta.

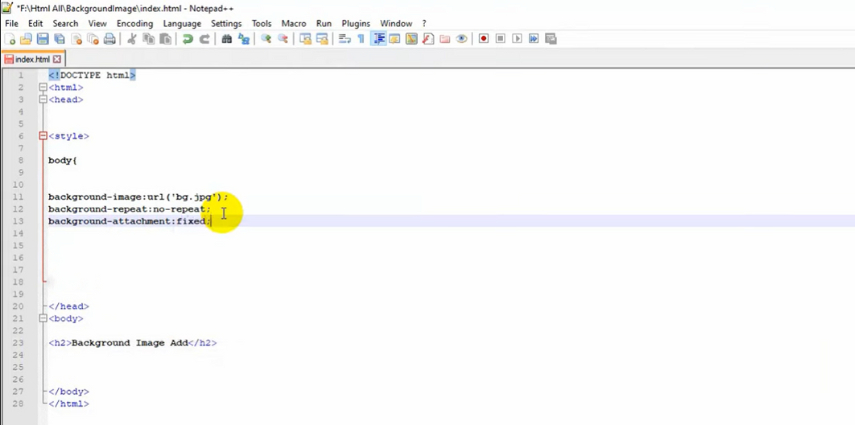
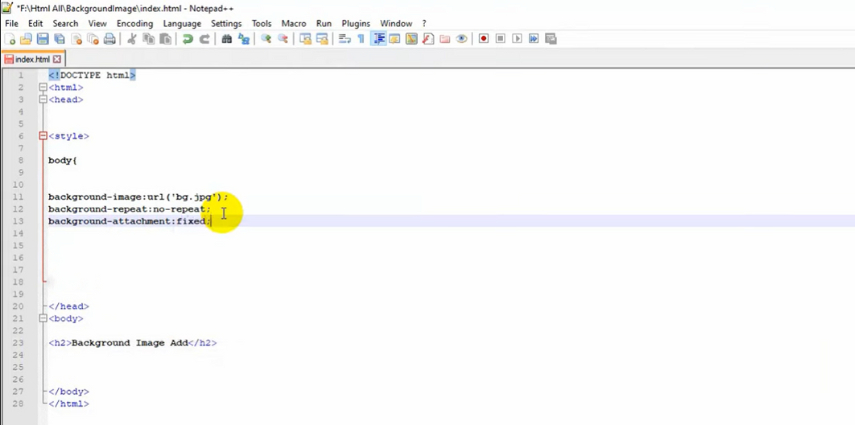
Usa 'background-attachment: fixed' per mantenere l'immagine di sfondo in posizione mentre scorri. La mantiene ancorata nella viewport. In alternativa, per impostazione predefinita, scorrerà insieme al resto del contenuto del sito web.

Per terminare questo set di regole CSS, digita la parentesi di chiusura } e chiudi il tag di stile /style> sulla riga successiva. Ecco come aggiungere un'immagine come sfondo in html.

Un'immagine di sfondo unica può essere aggiunta al sito con solo poche righe di codice CSS. Le immagini di sfondo devono essere utilizzate correttamente in CSS se gli sviluppatori web vogliono produrre siti web visivamente accattivanti. Gli approcci forniti qui su come creare un'immagine di sfondo in CSS sono un modo semplice ma versatile per incorporare questo solido elemento decorativo. Considerare come creare un'immagine di sfondo in css offre al design del tuo sito opzioni più creative. Puoi utilizzare immagini, texture, pattern e altro per migliorare la grafica. Finché conosci i metodi, creare un banner principale con una sola immagine o un pattern di sfondo ricorrente è semplice. Con l'aiuto del framework sopra riportato per l'inserimento di immagini di sfondo CSS, puoi modificare in modo significativo l'aspetto del tuo sito web.
Parte 3. Suggerimento su Come Creare Un'Immagine di Sfondo
Dopo aver imparato come creare un'immagine di sfondo in CSS, il passo successivo è ottimizzare tali immagini sia per le prestazioni che per la qualità. Le foto di sfondo personalizzate migliorano significativamente l'aspetto visivo generale del design di un sito Web e completano il tema o l'identità del marchio. Ma affinché gli sfondi siano utili, devono essere ottimizzati per l'esperienza utente, la grafica e la velocità online. Sebbene l'ottimizzazione manuale delle fotografie possa richiedere molto tempo, HitPaw FotorPea utilizza l'intelligenza artificiale per accelerare la creazione e il miglioramento di immagini di alta qualità.
HitPaw FotorPea - Strumento di Editing Fotografico Tutto in Uno per Win & Mac
Verificato in modo sicuro. 254.145 persone lo hanno scaricato.
- Generatore d'arte AI: Usa prompt linguistici per descrivere l'immagine desiderata e creare sfondi personalizzati.
- Photo Enhancer: Migliora e ottimizza le fotografie esistenti.
- Photo Restorer: Corregge e ripristina foto obsolete o di scarsa qualità.
Verificato in modo sicuro. 254.145 persone lo hanno scaricato.
-
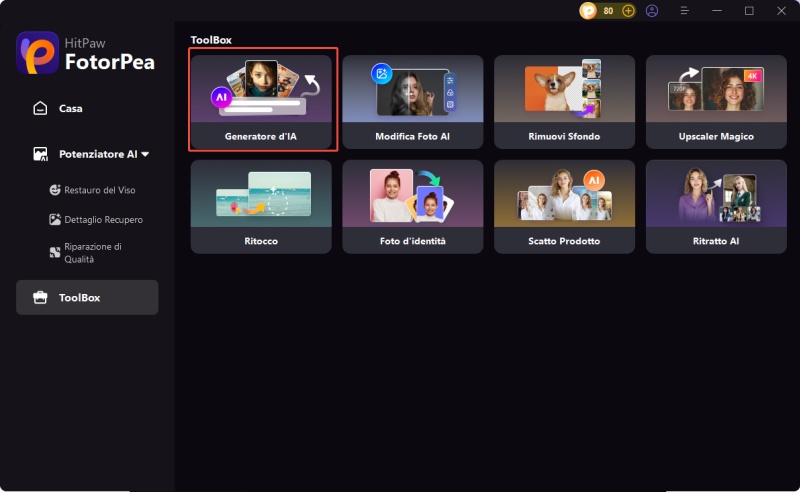
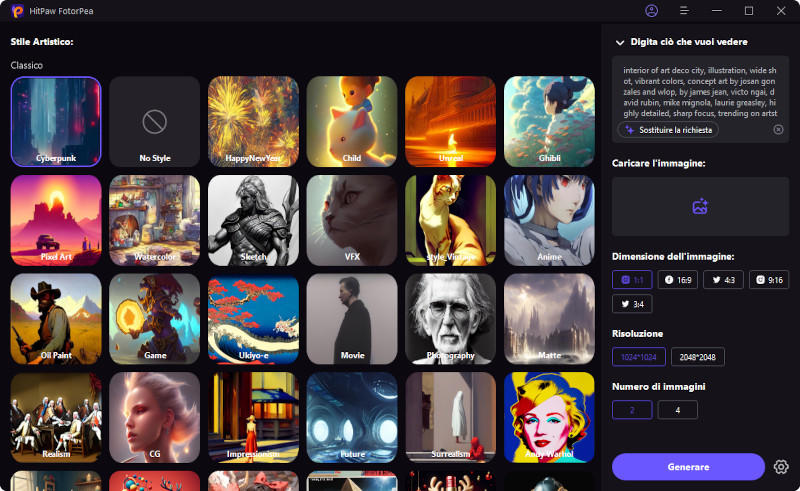
1.Apri la scheda "Generatore AI" e fai clic su "Genera immagini IA".

2.Fornisci un prompt, la descrizione dettagliata degli elementi che desideri aggiungere nell'immagine.

-
3.Seleziona uno stile artistico dalle opzioni fornite. Puoi anche fornire un'immagine che vuoi modificare, che serva come base o come riferimento.

4.Seleziona la dimensione e la risoluzione dell'immagine e premi "Genera".
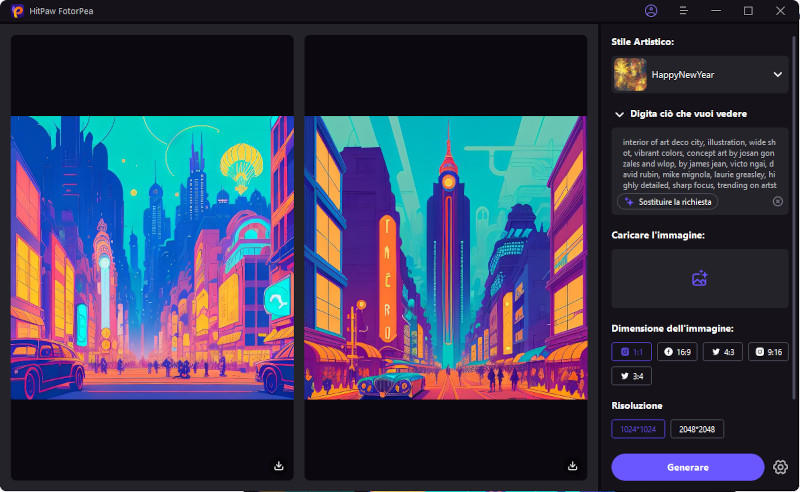
5.Hitpaw FotorPea farà la sua magia e genererà immagini che potrai scaricare in alta qualità.

La tecnologia IA di HitPaw FotorPea consente la creazione rapida di sfondi personalizzati e bellissimi. Esegue le attività ripetitive in modo che tu possa concentrarti sul design. Crea sfondi che risaltino e completino precisamente l'identità del tuo sito web utilizzando gli strumenti di HitPaw.
Parte 4. FAQ su come Creare Un'Immagine di Sfondo in CSS
D1. Come faccio a creare un'immagine con sfondo completo in CSS?
R1. Per far sì che l'immagine occupi l'intero sfondo, utilizzare background-size: cover sull'elemento.
D2. Come faccio a fare in modo che l'immagine di sfondo non si ripeta in CSS?
R2. Utilizzare background-repeat: no-repeat sull'elemento per visualizzare l'immagine di sfondo una volta.
Conclusione
I siti Web possono essere migliorati esteticamente per abbinarli a loghi e temi utilizzando immagini di sfondo aggiunte con HTML e CSS. Si possono costruire, regolare e ottimizzare gli sfondi utilizzando le caratteristiche di immagine di sfondo e ripetizione dello sfondo. Tuttavia, creare fotografie uniche e di alta qualità da zero potrebbe richiedere molto lavoro. Qui entra in gioco la forza di HitPaw FotorPea, l'editor fotografico AI completo. HitPaw semplifica la creazione di nuovi sfondi bellissimi o il miglioramento delle foto attuali con il suo AI Art Generator, Photo Enhancer e Restorer.













 HitPaw VoicePea
HitPaw VoicePea HitPaw Univd
HitPaw Univd  HitPaw VikPea
HitPaw VikPea



Condividi questo articolo:
Seleziona la valutazione del prodotto:
Joshua Hill
Caporedattore
Lavoro come libero professionista da più di cinque anni. Mi colpisce sempre quando scopro cose nuove e conoscenze aggiornate. Penso che la vita sia sconfinata, ma io non conosco limiti.
Vedi tutti gli articoliLascia un Commento
Crea il tuo commento per gli articoli di HitPaw